FilmLover
Posted on October 06, 2023 - 1 minutes of reading
A ReactJS application for users engaging with movies by swiping to like or dislike.
Index
Intro
FilmLover is a ReactJS application for users engaging with movies by swiping to like or dislike. Users are able to see the movies they like/dislike and search for movies. Think about Tinder for movies.
Implemented the project architecture using Vite, React, Context API, React Router, Styled Components, and Axios.
Used React Persist lib to save in the local storage movies that the user likes or dislikes.
Used the API themoviedb.org to show movies.
Source code:
https://github.com/guisalmeida/filmlover
Demo:
https://filmlover.netlify.app/
Layout
The application consists of 4 main views:
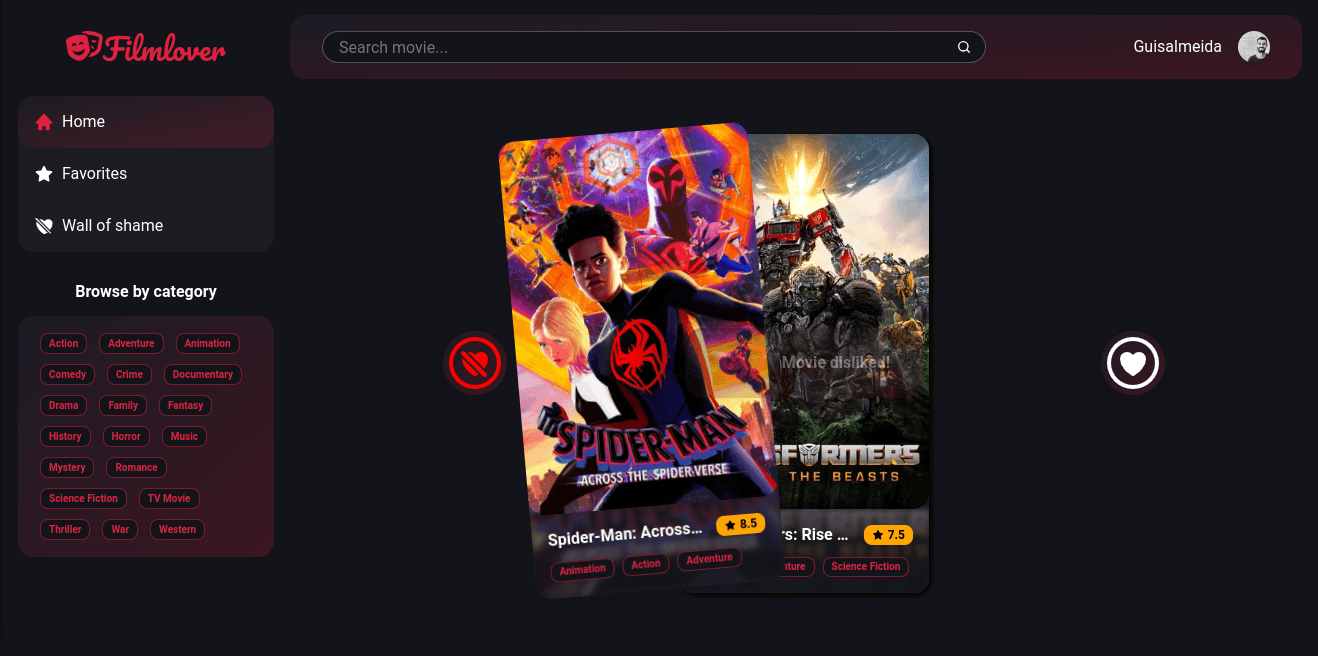
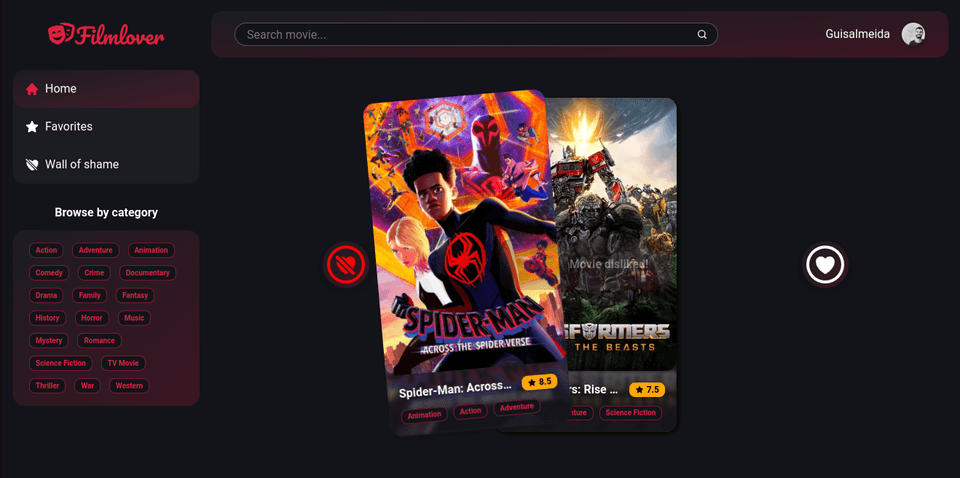
Movie cards (home)
Popup random movies to swipe to like or dislike.

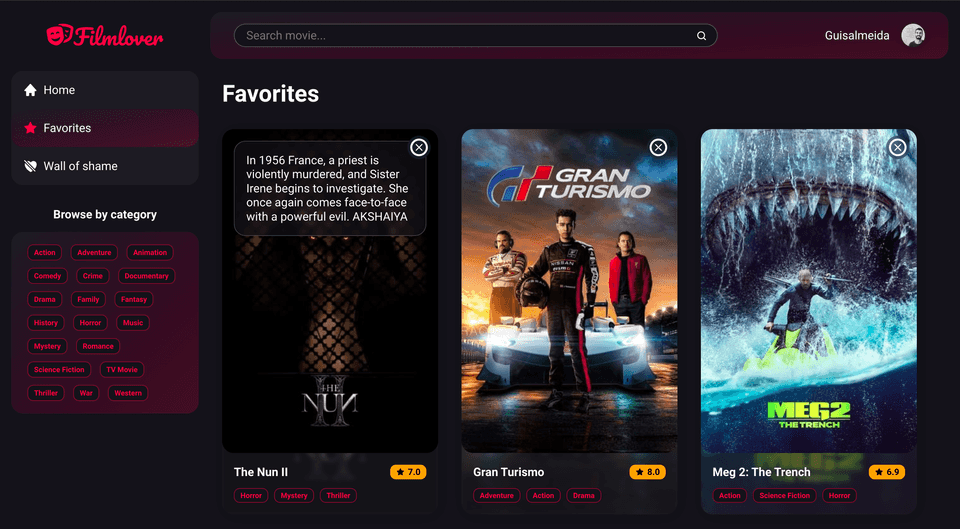
Favorites
List of movies the user liked.

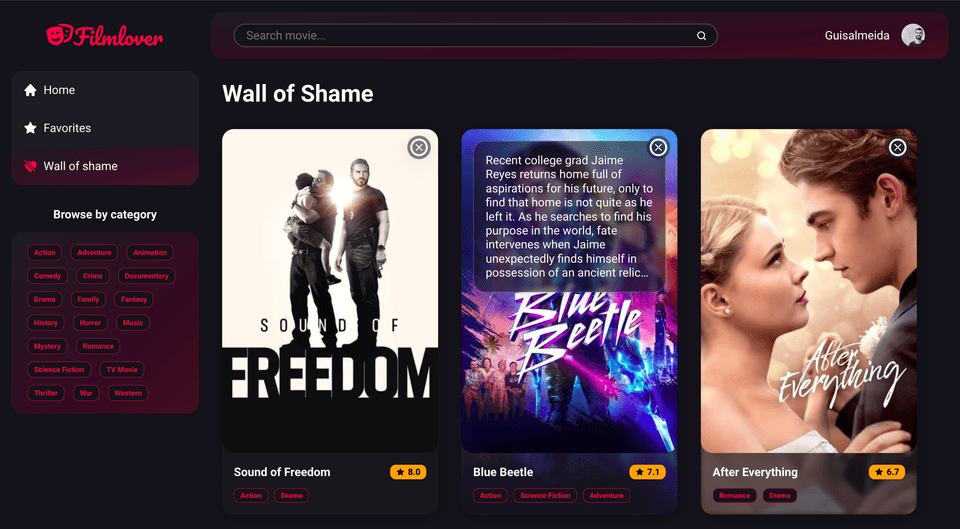
Wall of Shame
List of movies the user disliked.

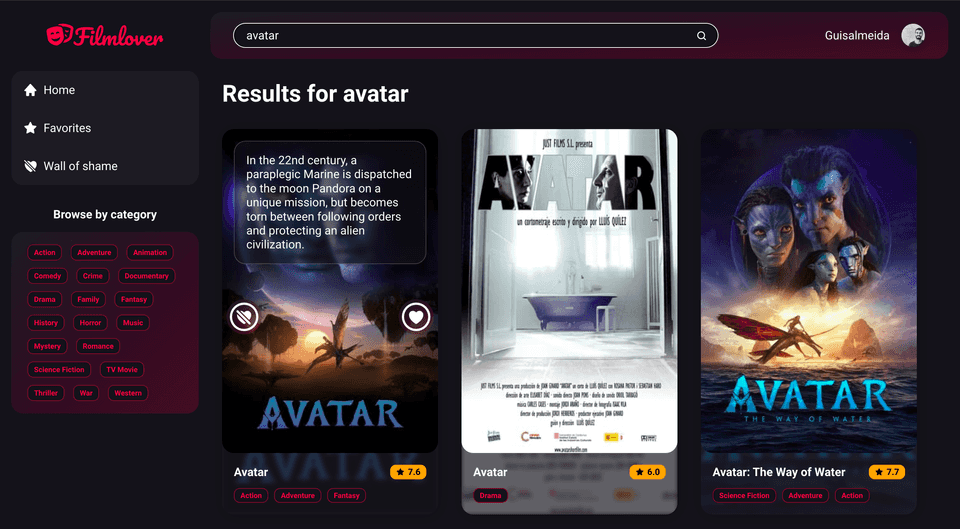
Search Results
List the movies and implement swipe for like/dislike for each result.

Conclusion
So, what did you think of this project? Do you have any suggestions or criticisms? Leave a reaction or a comment below. And thanks for visiting! 😉